複数テンプレートを一括 or テンプレート別に指定してプレビュー
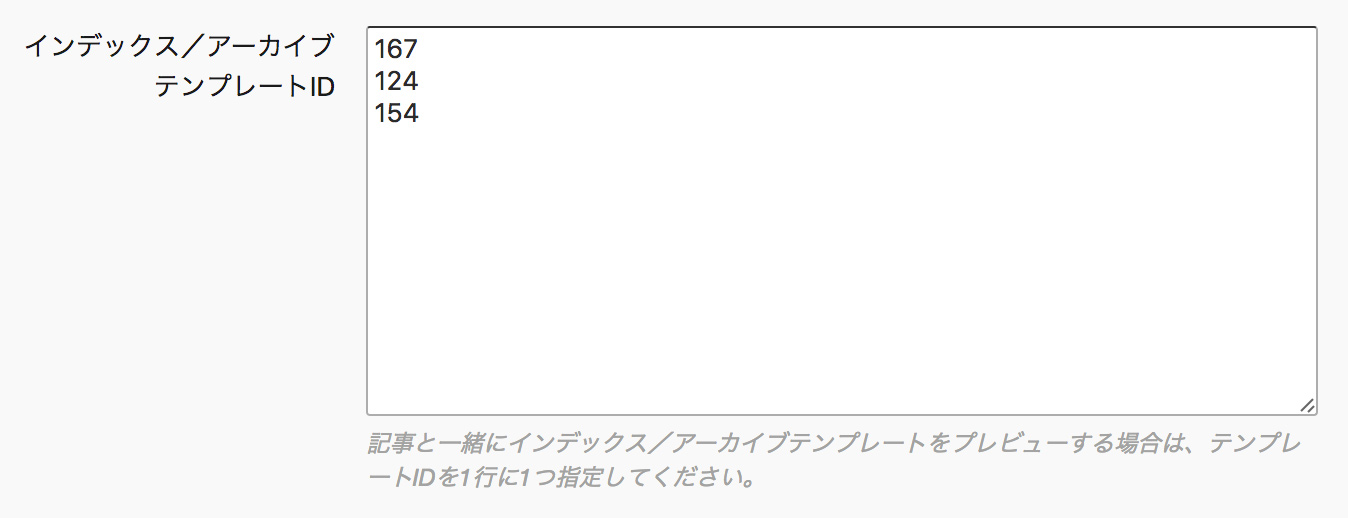
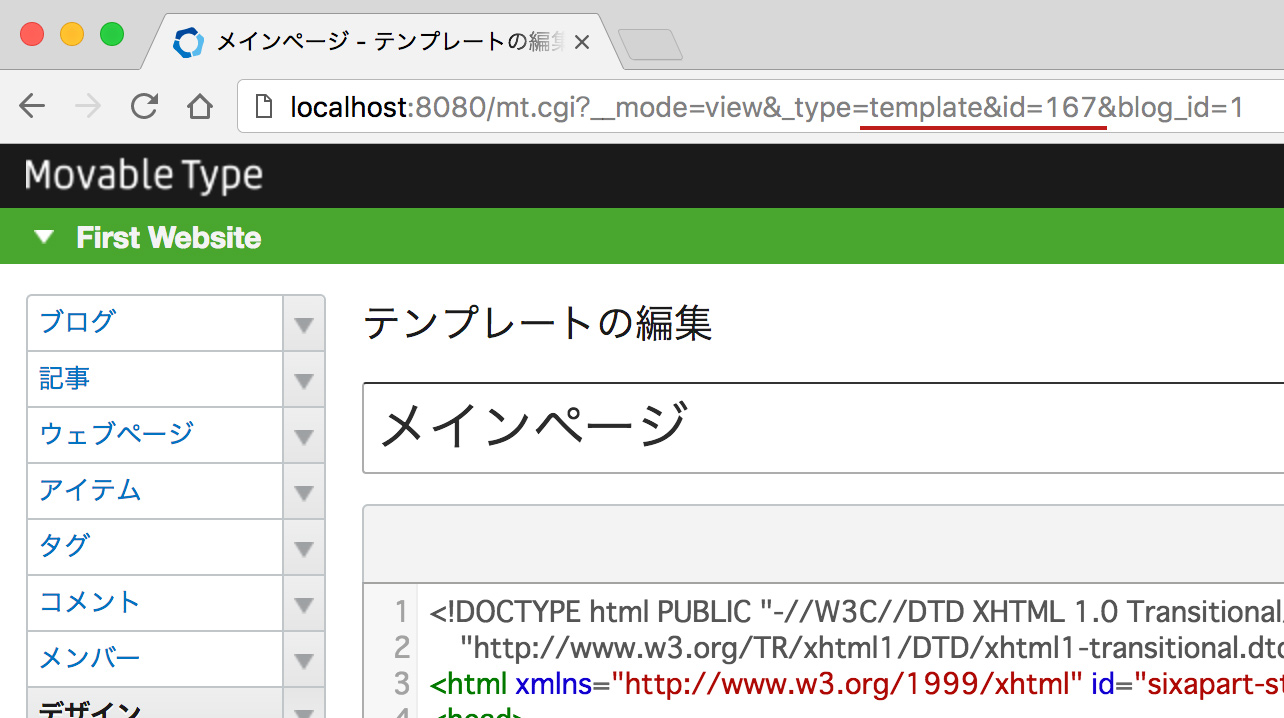
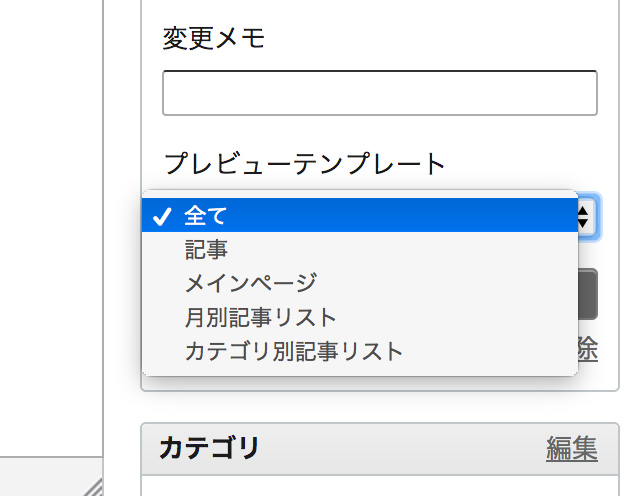
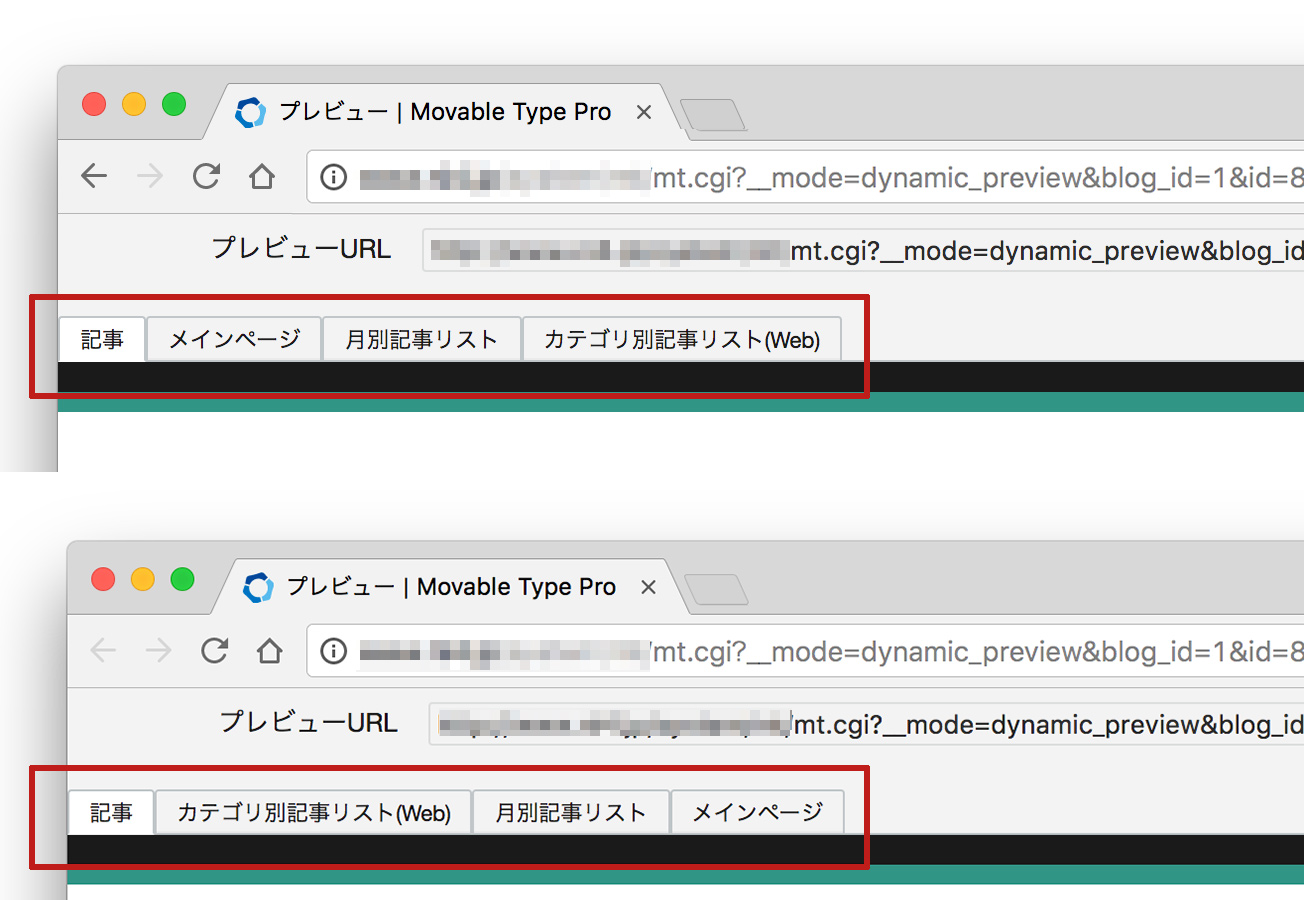
記事/ウェブページのテンプレートが複数ある場合や、ブログ記事作成時にインデックステンプレート/アーカイブテンプレートなどをプレビューしたい場合に、ブログ記事編集画面からそれらを一括してあるいは個別に指定してプレビューを表示できます。
PCサイト用とスマートフォンサイト用のテンプレートが分かれている場合や、ブログ記事アーカイブを使用せず、インデックステンプレート/アーカイブテンプレートだけでウェブサイトを構築している場合でも、スムースにプレビューできるようになります。