アップロード・リサイズ
アイテム画像をアップロードする際、プラグインの設定で指定したサイズへ、縦横の比率を保持したまま自動リサイズしてアップロードします。
例えば、デジカメで撮影した画像そのままのファイルでも、最適なサイズでアップロードできます。
アップロードする画像が、指定サイズ以下の場合はリサイズしません。
リサイズするサイズは、ウェブサイト/ブログごとに設定できるので、用途に応じて使い分けることができます。

アイテム画像をアップロードする際、プラグインの設定で指定したサイズへ、縦横の比率を保持したまま自動リサイズしてアップロードします。
例えば、デジカメで撮影した画像そのままのファイルでも、最適なサイズでアップロードできます。
アップロードする画像が、指定サイズ以下の場合はリサイズしません。
リサイズするサイズは、ウェブサイト/ブログごとに設定できるので、用途に応じて使い分けることができます。

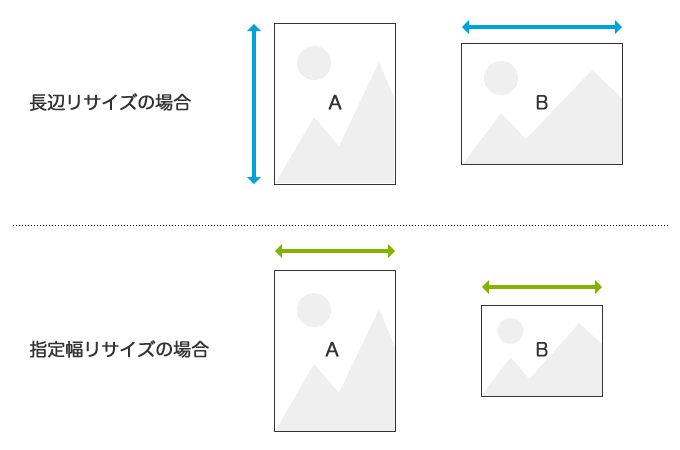
例えば、プラグインの設定画面で上記のように設定すると、アップロードする画像の長辺を960pxにリサイズします。
横向き画像の場合は横幅960px、縦向き画像の場合は縦長960pxにリサイズされます。
指定幅を設定する場合、長辺ではなく最大幅を一律にするので、こちらを選択すると縦長の画像/横長の画像を問わず、アスペクト比を保持したまま指定した横幅にリサイズされます。

このアップロードリサイズ機能は通常、コンテンツの新規作成・編集画面で画像をアップロードする場合に限り実行されます。
例えばサイト全体やヘッダの背景用などに、指定サイズよりも大きな画像をアップロードしたい場合は、Movable Typeの「アイテム - 新規」にある「アイテムのアップロード画面」で行うことにより、このリサイズ機能を回避できます。
また、アイテムのアップロード画面でリサイズを適用したい場合は、同画面で「アップロード時に画像をリサイズする」にチェックを入れることで、プラグインで設定したサイズにリサイズすることが可能です。
